How It's Made
Tooling to Find More Items, More Quickly

How Instacart’s Fulfillment Technology group is working to make picking all of the items on your list as painless as possible
Authors: Benjamin S. Knight & Jason Cromer
Introduction
Is that wedge of Wisconsin sharp cheddar you’re looking for sitting in the Dairy section, or the Deli section? 🤔 What about that bag of flour you needed — do you look for it in Baked Goods or the Pantry aisle? Whether it is a tiny vial of spices, or that special cold brewed coffee that’s temporarily being displayed at the end cap between aisles 8 and 9, all it takes is one unfamiliar item to derail what would have otherwise been a fairly quick trip in and out of your local supermarket.
At Instacart’s Fulfillment Technology group, our job is to support shoppers by building tools that make doing right by the customer as effortless as possible. One of the initiatives that we’re most excited about is in-store navigation. Our ultimate goal is to be able to tell the shopper the moment they step into the store where every item is they need to pick, and the most efficient route with which to pick them.

An Ambitious Agenda
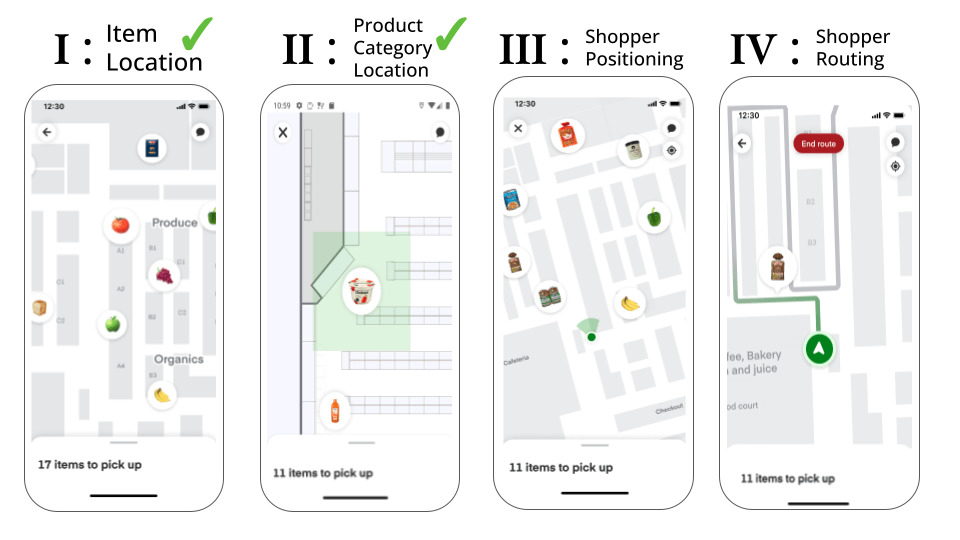
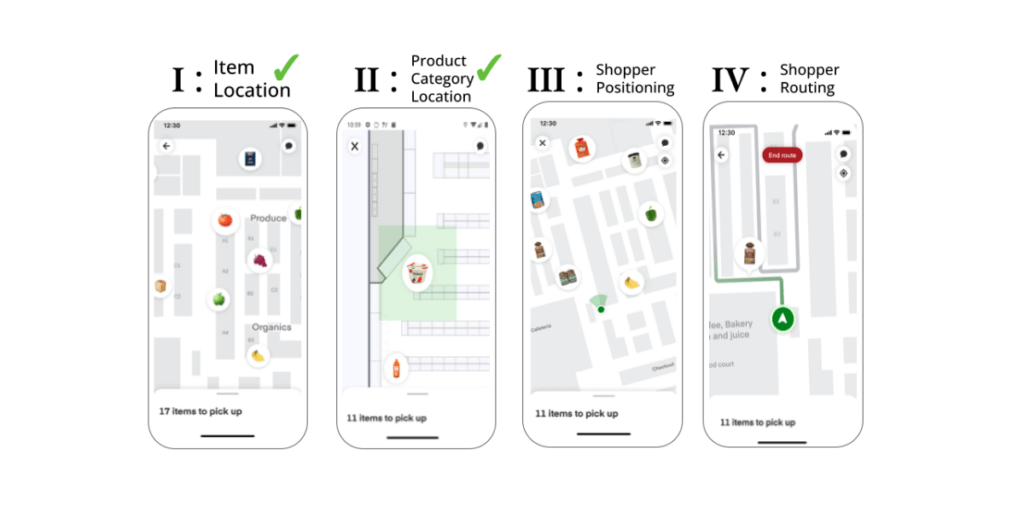
Instacart’s vision for in-store navigation encapsulates four broad stages. Stage I centers on refining the core technology required to acquire item location data at scale, and juxtaposing that data within a map of the store presented in-app.

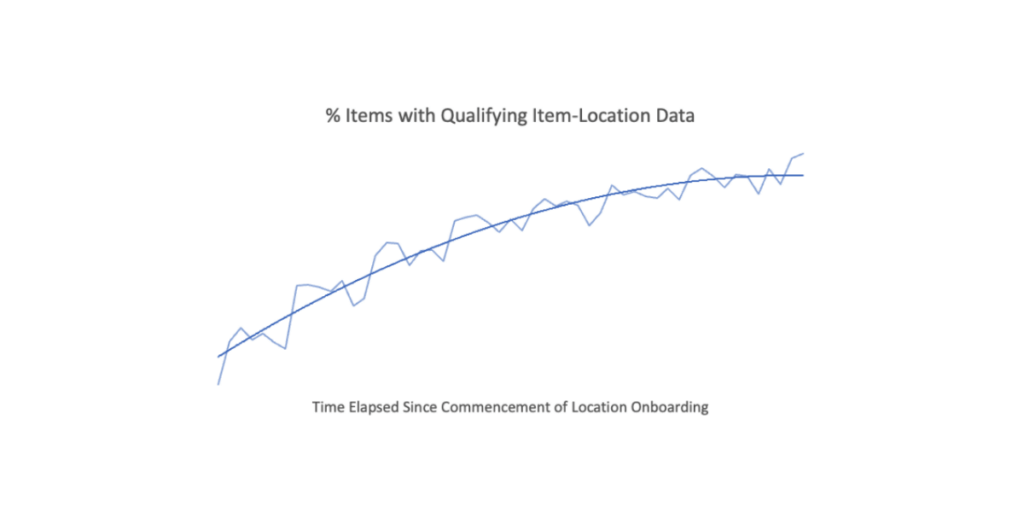
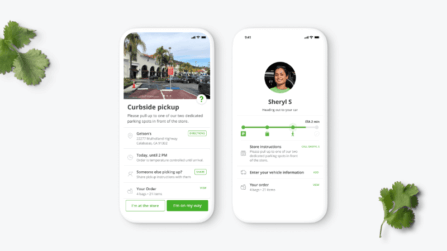
With Stage II we invest in scalability. It is better to know today what shelf contains the yogurt as opposed to waiting weeks while we accrue the necessary data to map each individual brand of yogurt (see the image second from left in Figure 2). Inferring a specific item’s location is much more challenging (and time-consuming) than inferring the location of a broad category of products. The rate with which we accumulate item location data roughly follows a logistic curve, meaning that while getting from 0% to 50% coverage can occur in as little as a week, getting to 95%+ coverage of all the items within the store takes considerably longer.

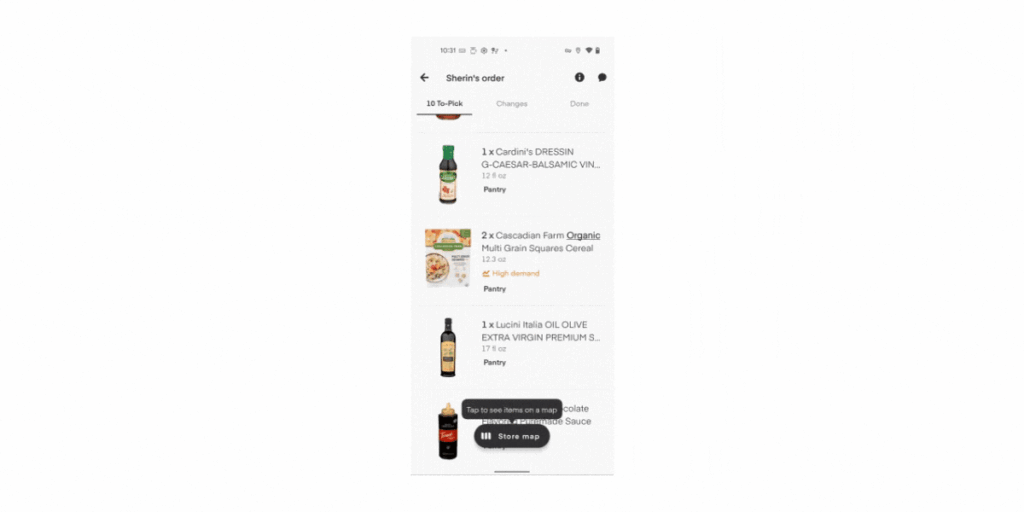
Rather than suffer long onboarding times, we immediately collect and deploy both product category-level location data and item-level location data, making productive use of the former while building up our library of the latter.
Stage III of in-store navigation centers on helping the shopper position themselves within the store (see Figure 2 second image from right). This functionality can be useful in cases where the store has poor signage, is exceedingly large (i.e. big-box retailers), or both.

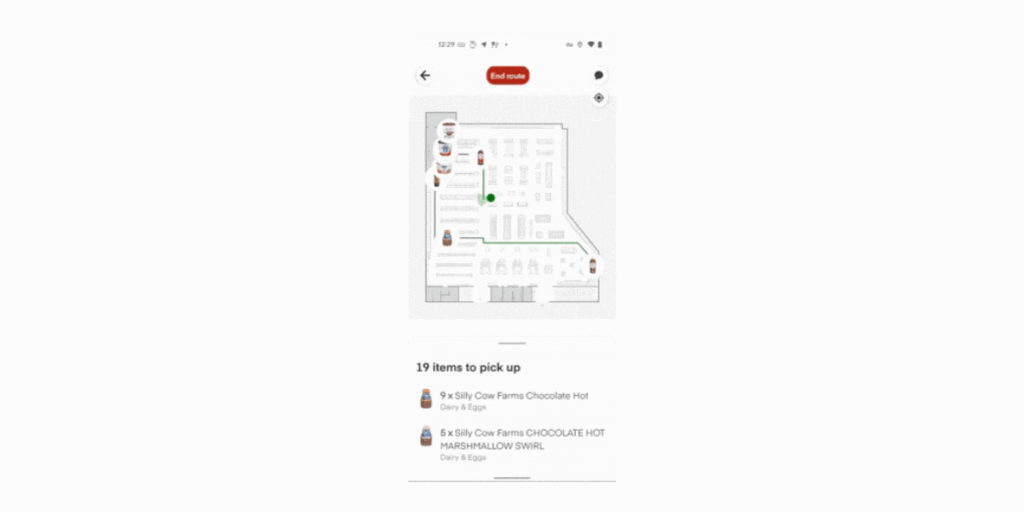
However, the key contribution of this feature is that it unlocks Stage IV — shopper routing. With item location and shopper location data in hand, we can call a TSP algorithm on the shopper’s device, guiding the shopper through the store in the most efficient manner possible.

Progress to Date
Today the pilot encompasses 300 store locations with plans underway to expand further. The Fulfillment Technology group is actively assessing shopper positioning technology with the aim of commencing testing of in-store routing (Stage IV) later this year. Once the core functionality is in place, we expect to shift our focus towards optimization. While larger, more complex stores might represent the more urgent use case, we also will need to factor for the idiosyncrasies of individual store locations. How often are products retired and how often are new products added to the catalog? Once a product is displayed, how likely is it to remain at its initially recorded location? These questions carry important implications for both the amount of data and the amount of compute required to ensure that in-store navigation is performant.
Acknowledgements
While much work still remains ahead, we’ve only been able to come as far as we have thanks to the efforts of Instacart’s tireless engineers, data scientists, designers, product teams, and operational specialists. Special thanks are in order for Conor Woods, Deborah Lee, Guangshi Chen, Hannah Gardner, Matt Goff, Mei Or, Nik Sawtschuk, Salmaan Ayaz, Saumitra Maheshwari, and Teodor Lefter without whom none of this would have been possible.
Most Recent in How It's Made

How It's Made
One Model to Serve Them All: How Instacart deployed a single Deep Learning pCTR model for multiple surfaces with improved operations and performance along the way
Authors: Cheng Jia, Peng Qi, Joseph Haraldson, Adway Dhillon, Qiao Jiang, Sharath Rao Introduction Instacart Ads and Ranking Models At Instacart Ads, our focus lies in delivering the utmost relevance in advertisements to our customers, facilitating novel product discovery and enhancing…...
Dec 19, 2023
How It's Made
Monte Carlo, Puppetry and Laughter: The Unexpected Joys of Prompt Engineering
Author: Ben Bader The universe of the current Large Language Models (LLMs) engineering is electrifying, to say the least. The industry has been on fire with change since the launch of ChatGPT in November of…...
Dec 19, 2023
How It's Made
Unveiling the Core of Instacart’s Griffin 2.0: A Deep Dive into the Machine Learning Training Platform
Authors: Han Li, Sahil Khanna, Jocelyn De La Rosa, Moping Dou, Sharad Gupta, Chenyang Yu and Rajpal Paryani Background About a year ago, we introduced the first version of Griffin, Instacart’s first ML Platform, detailing its development and support for end-to-end ML in…...
Nov 22, 2023

 “Avacado” or Avocado?
“Avacado” or Avocado?  Bringing Instacart Pickup to life
Bringing Instacart Pickup to life  Building a Better way to Help Shoppers
Building a Better way to Help Shoppers  Building for Balance
Building for Balance